ツイートをまとめてホームページに掲載したい
必要なもの…
ということで、やってみました。
まず用意するのは「TweetDeck」 と 「Tweet Publisher」。
用意と言っても、これはどちらもTwetter公式のツールで、サイトにアクセスすることで利用できます。
Tweet Deck / ツイートデック ( https://tweetdeck.twitter.com/ )
Tweet Publisher / ツイートパブリッシャー ( https://publish.twitter.com/# )
「Tweet Deck」はアプリ版の時から使っていたので何となくイメージはできます。1画面上で複数のアカウント管理(ツイートやフォロワーのツイートの閲覧など)ができるツールで、もちろん1アカウントで使用しても便利。「Tweet Publisher」は、「Tweet Deck」で、自分やフォロワーのツイートをまとめて作ったコレクションと言われる「まとめページ」を自分のサイトに埋め込む用のコードを生成してくれるTwetter公式ツールです。
つまり、
①「Tweet Deck」ログイン
↓
②「コレクション」作成・コレクションURL取得
↓
③「Tweet Publisher」ログイン・上記URLを入力して埋め込みコードを取得
↓
④ 自分のサイトの新規ページに、HTMLコードとして埋め込む
という手順で任意のツイートをまとめたページが出来上がります。
簡単ですよ(笑)。
やってみた
本サイトのTwitterアカウントを作成して、試しにやってみました(笑)。
Step① Tweet Deck でコレクションを作る
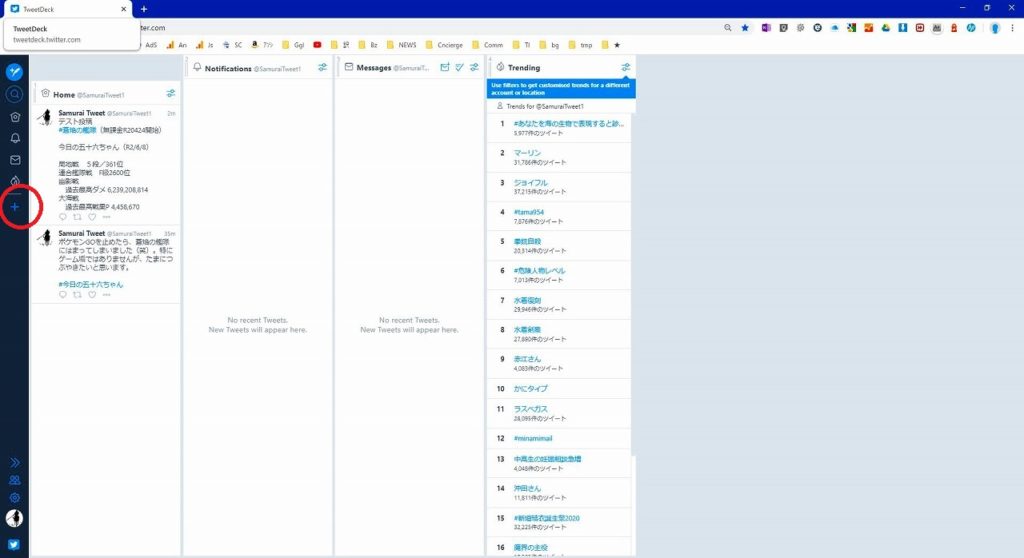
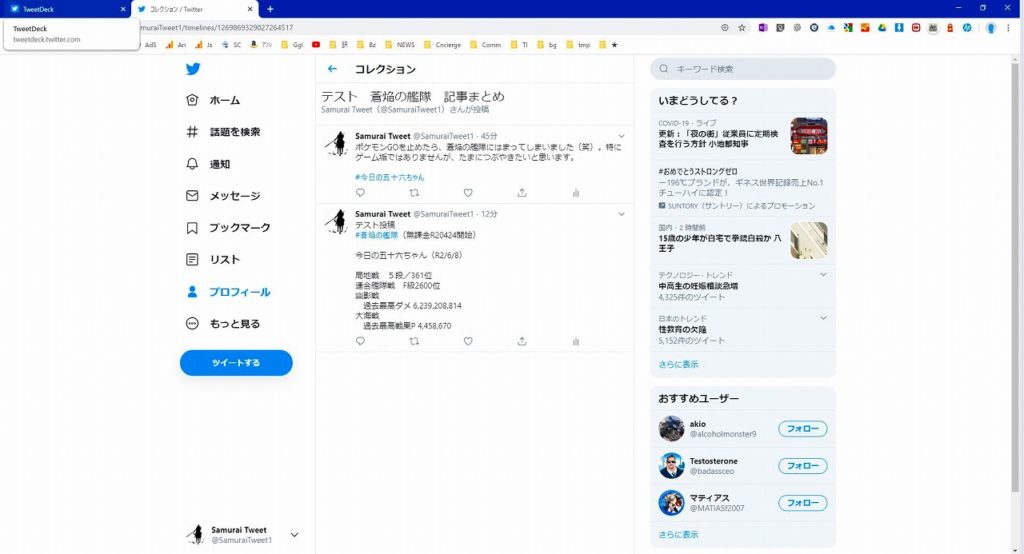
ツイートデックにログインします。

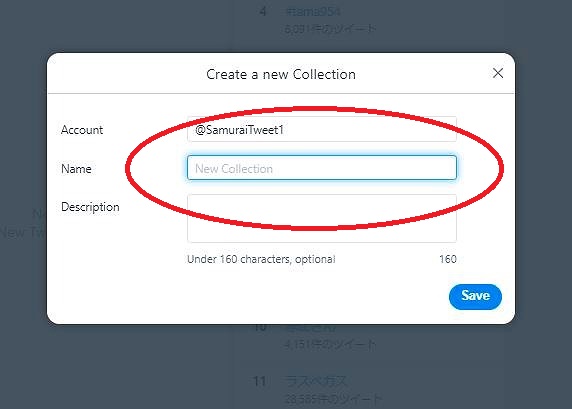
左にある「+」マークをクリックすると次の画面が出てきます。

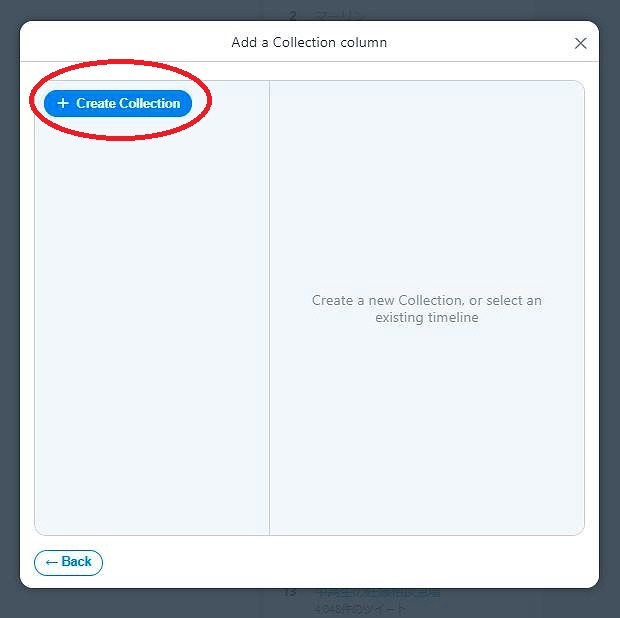
「クリエイトコレクション」をクリック。

任意のコレクション名を入力して「Save」ボタンをクリック。

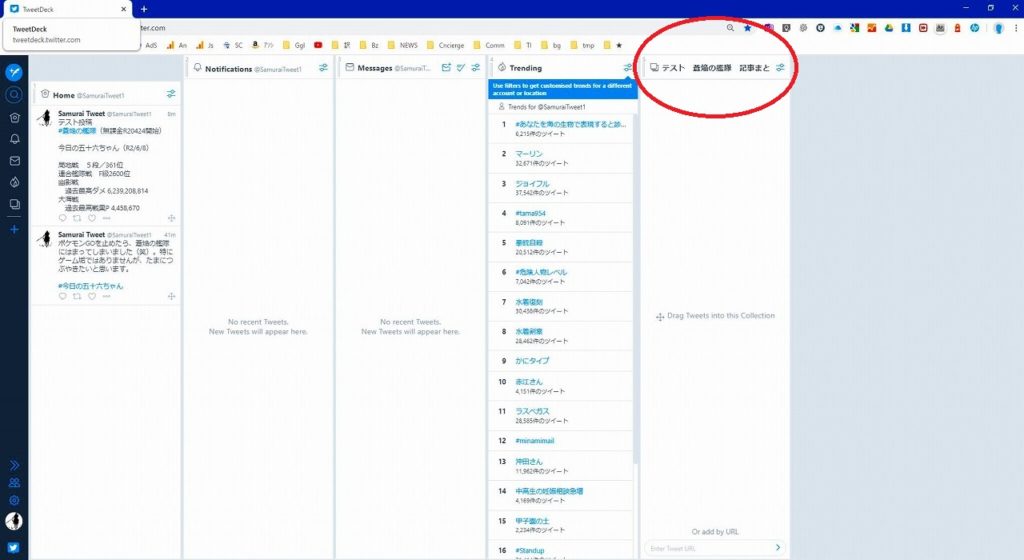
新しいコレクションの「カラム」が作成されました。

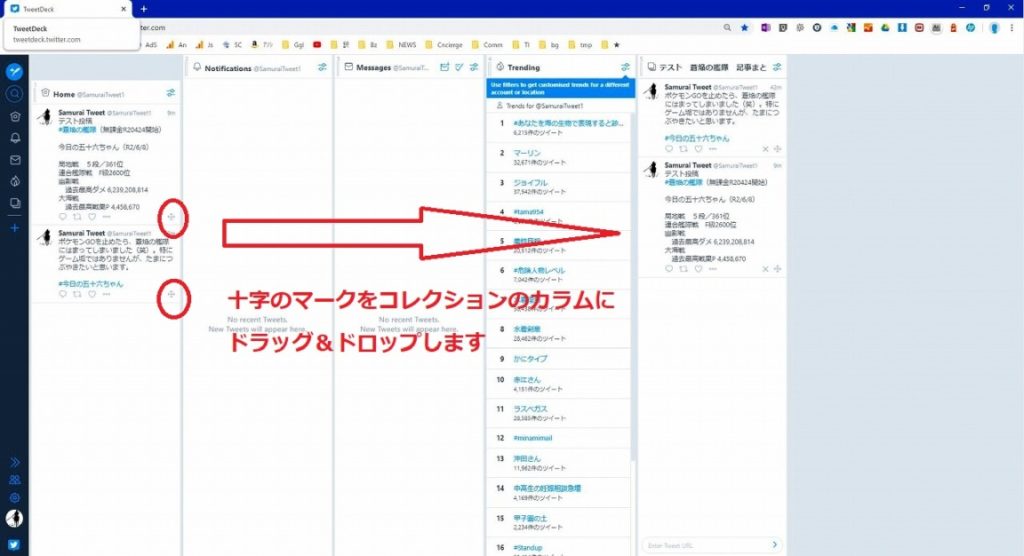
ツイートの右下にある「十字マーク」をコレクションのカラム内にドラッグ&ドロップします。

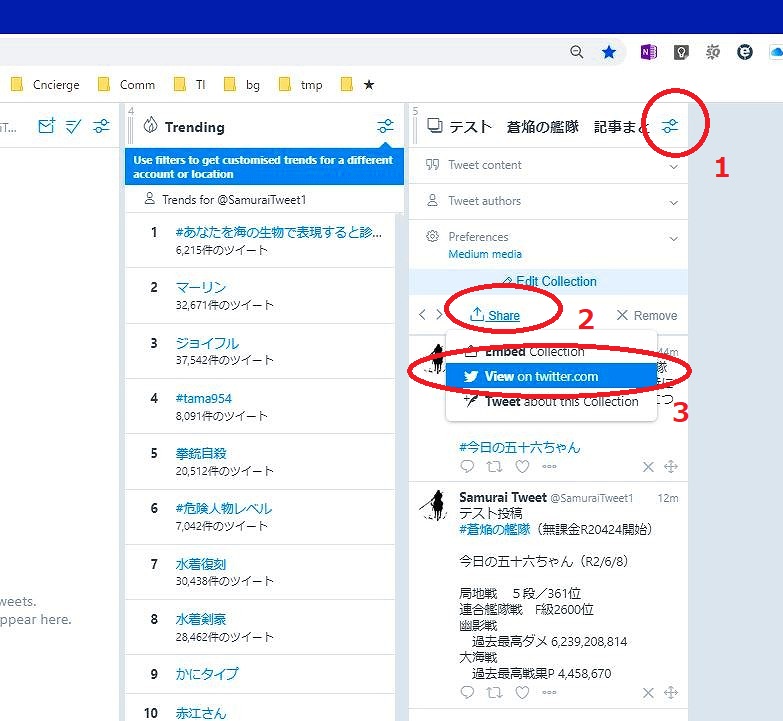
コレクションのカラムで
「設定」マーク → Share → View on Twitter.com
の順にクリックすると、次のツイートがまとめられたツイッターページが開きます。

URLをコピーします
Step② Tweet Publisher でエンベッドコードを取得
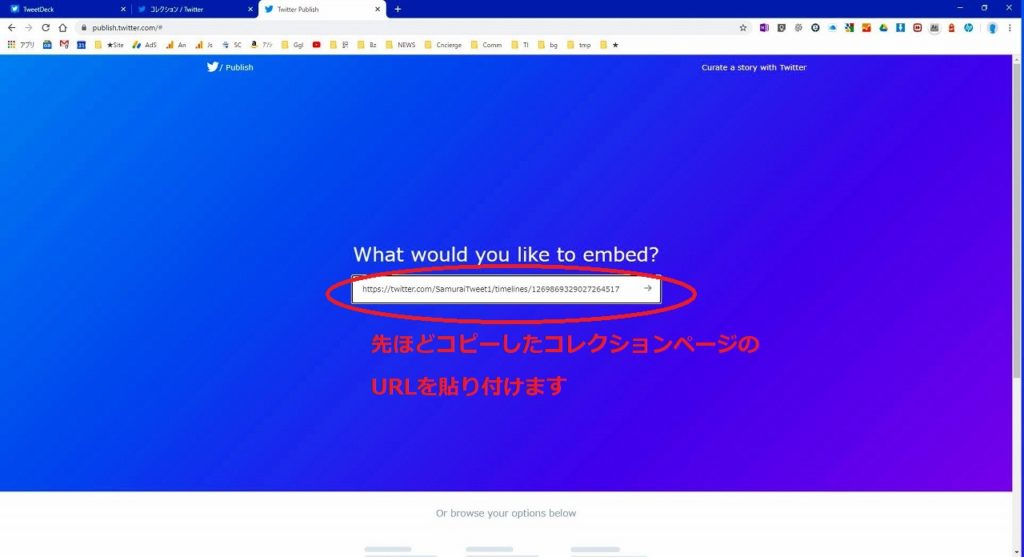
ツイートをまとめたページが表示されたら、別タブで「Tweet Publisher」のページを開きます。

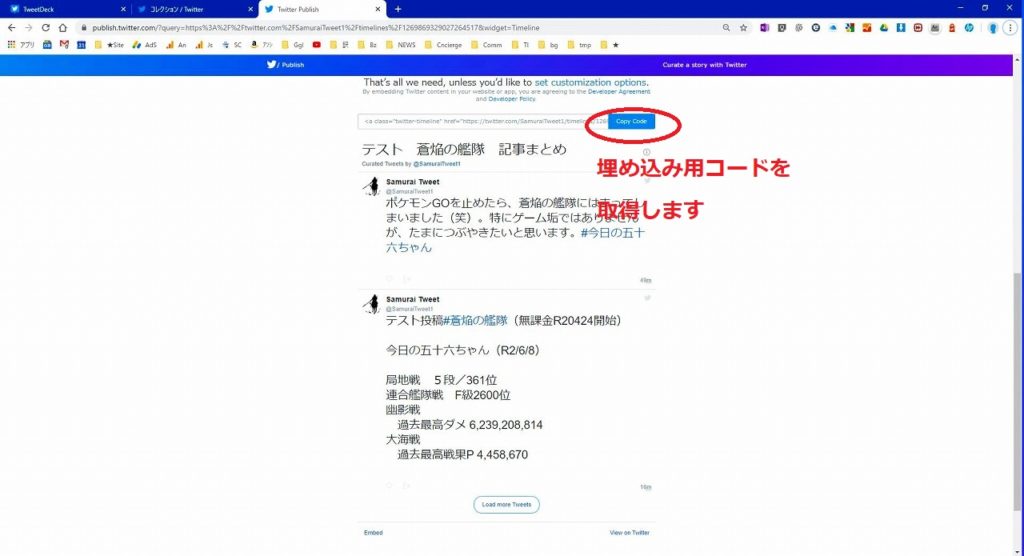
先ほどコピーしたURLを張り付けてエンターをたたくと、次の画面で埋め込みコードが取得できます。

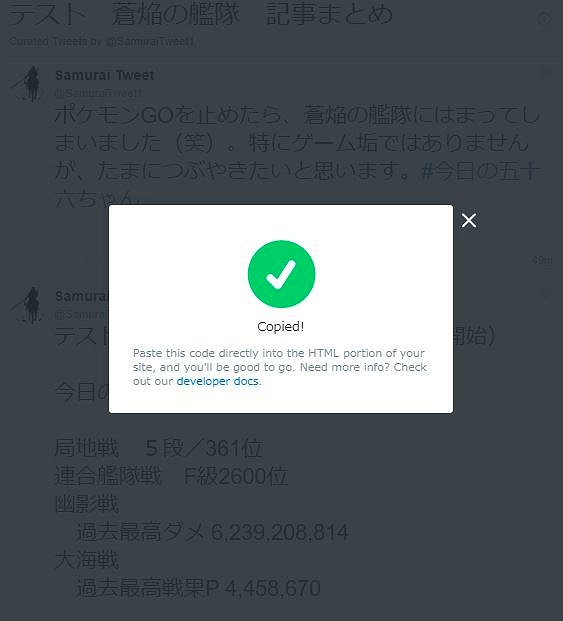
コピーコードで、次の画面が出たら埋め込みコードがクリップボードに取得できました。

Step③ 取得したコードをワードプレス新規ページに貼る
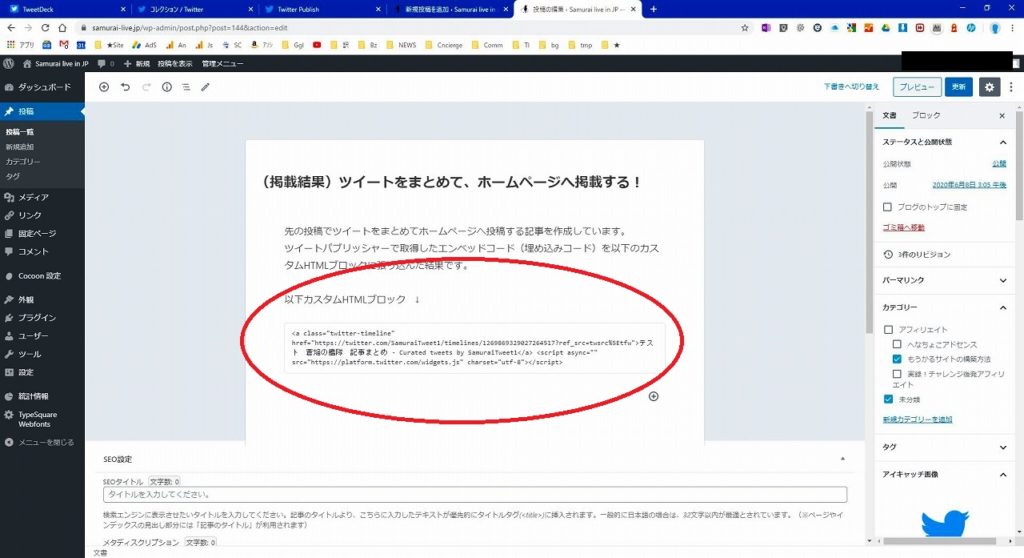
作成しているサイトの新規投稿の記事作成画面を開きます。

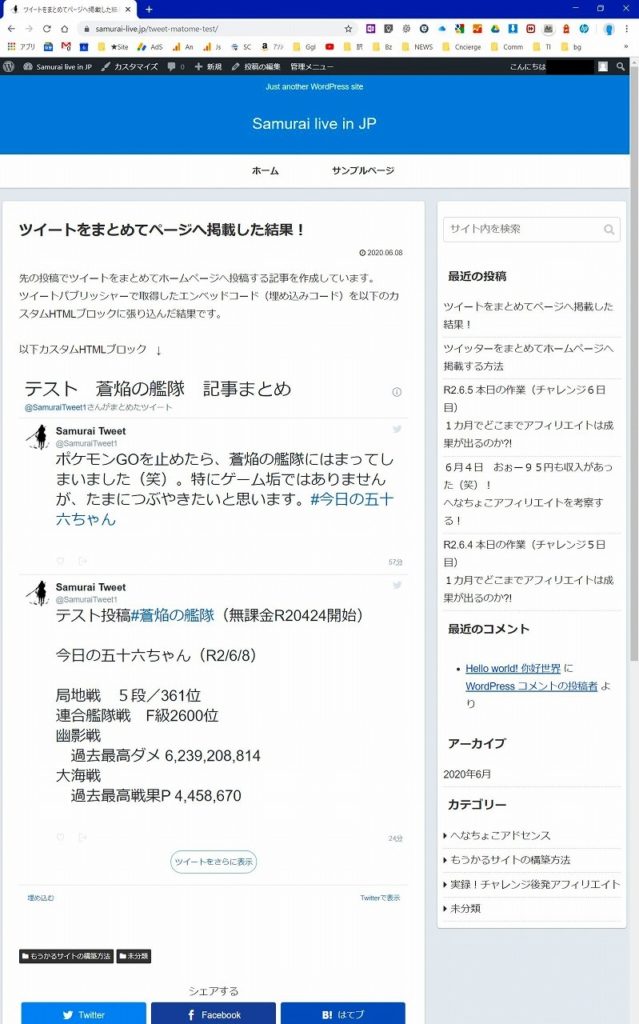
カスタムHTMLブロックで、先ほど取得した埋め込みコードを張り付ければ終了です。

まとめとこの先のTwitter戦略について
スマホだけでも様々なやり方が考えられるTwitterですが、PCからだとより便利な使い道が出てきます。ツイートをまとめることでコンテンツの拡充の一助になりますし、そこから記事に発展させるなども考えられます。今から試行錯誤も混ざりますが、SNSを有効に活用する方法などもまとめてご紹介できればと考えています。(R2.6.8)